edudays '25
Intro
In dieser Webseite finden die wesentlichsten Sprachen statt, welche das webbasierte Darstellen von Daten* erst möglich machen:HTML
ist als Script- (Auszeichnungs-) Sprache quasi Standard, in einemCSS
(Cascading Style Sheet) wird das Aussehen der Daten bestimmt, mitJavaScript
(nicht nur) können Webseiten interaktiv gemacht werden,PHP
wird nicht im Browser, sondern server-seitig ausgeführt, undSQL
ist Standard im Speichern und Verwalten von server-seitigen Datenbanken resp. Daten, ...*Diese Daten sind Texte, Audio, Bilder, Video's, Freihand- und technische Zeichnungen. Dabei werden diese Daten produziert und publiziert. Weil es sich wohl um personen-bezogene, aber nicht um persönliche oder gar schützenswerte Daten handelt, sind sie für alle erreichbar. Im absoluten Idealfall unterhält jede Lehrperson und jede Schülerin eine webbasierte Umgebung.
CSS Masking
Kreatives Tun ist zum Beispiel, wenn SchülerInnen ihre Imagefilme nicht wie gewohnt 4-eckig, sondern wie auch immer darstellen wollen, und sich darum mit geometrischen Ebenen auf der z-Achse, d.h. im Raum befassen. Im Beispiel liegt über einem quadratischen Film eine zweite Ebene, eine sogenannte Maske (siehe mask.svg), welche mit einem kreisrunden Loch ausgezeichnet ist. Im ▸ Thaynger wechselt ein PHP-Skript stündlich den Imagefilm. Der Skript ist von einem LLM - vermutlich die vornehmste Art, ein solches zu nutzen. Der Film ist ein mit Screenflow aufgenommener und konfektionierter Screenshot. Bis 2, 3 MB können diese auf dem Server gespeichert werden - für grössere empfehle ich streamable oder wistia. Schule sollte seine Filme aus den bekannten Gründen nicht bei Youtube publizieren.
JavaScript
Accordion
Accordion ist eine JavaScript-Anwendung, die auch in mobile devices richtig interpretiert wird. Accordion ist eine JavaScript-Anwendung, die auch in mobile devices richtig interpretiert wird. Accordion ist eine JavaScript-Anwendung, die auch in mobile devices richtig interpretiert wird.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
WLL
Falls du dich in's Bild setzen willst, kannst du hier schon mal deine Genität überprüfen - oder so. ▸ Open WebCam ▸ Close WebCam
Canvas kann was
Kalkulation
Ich weiss
SVG
Hinter 'Schaffhausen' verbirgt sich ein Film (öffnet in einem neuen Fenster) und 'Rüdlingen' ist ein JavaScript Toggle. Bedeutet: der Link hat eine JavaScript Toggle Funktion, welche eine Audiodatei alternierend spielen resp. pausieren lässt - siehe Quelltext.
Geometrische Zeichnungen / Figuren / ... lassen sich beschreiben - sie werden vom Browser als scalable vector graphic interpretiert. sie sind, wie der Name sagt, ohne Verlust skalierbar und werden oft als Image Map Area Element eingesetzt - siehe Beispiel 1.
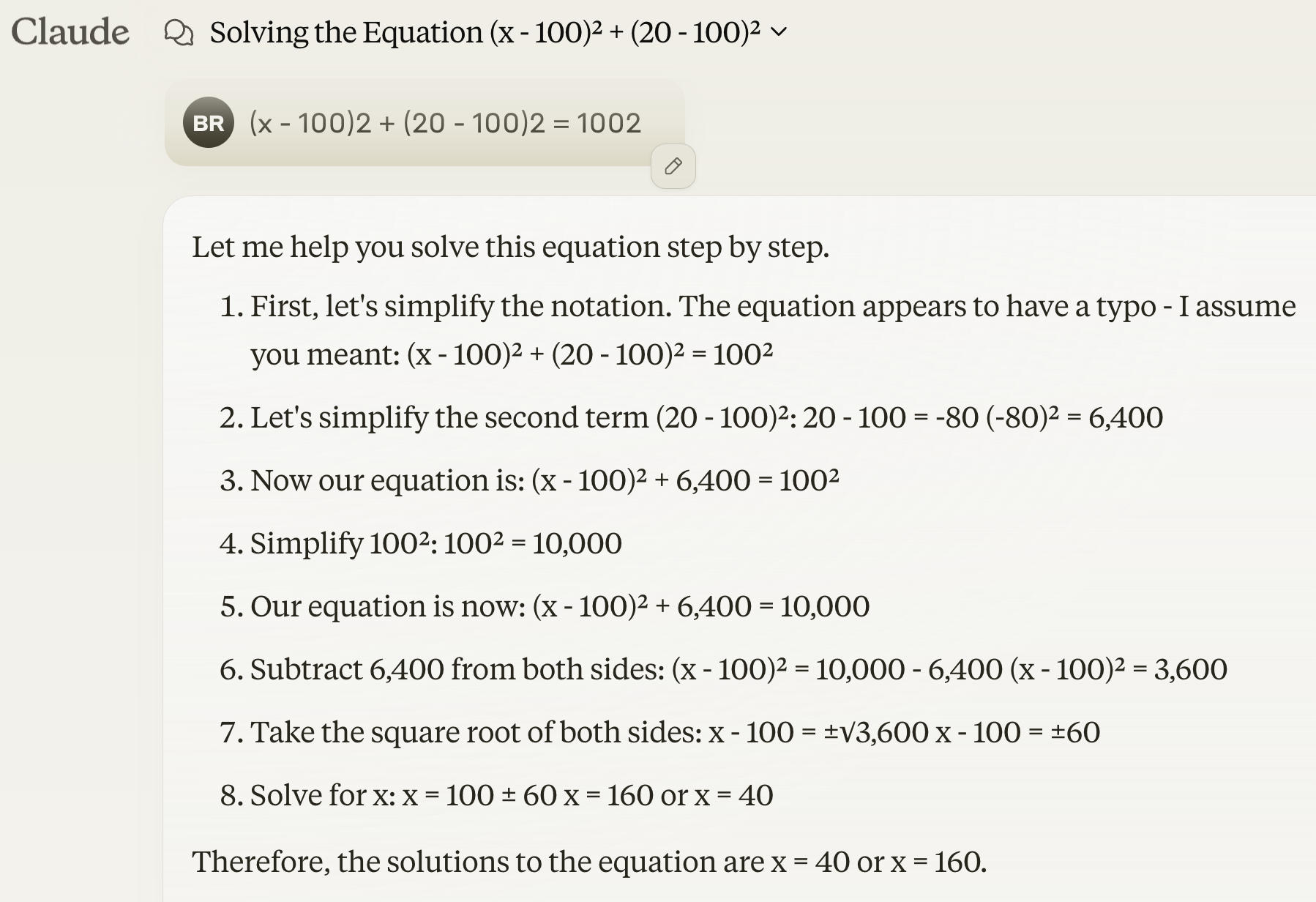
Die Formel für einen beliebigen Punkt auf dem Kreis habe ich gegoogelt...
(x – xM)2 + (y – yM)2 = r2
(x - 100)2 + (20 - 100)2 = 1002
 und claude.ai habe ich nach einem bestimmten Punkt auf dem Kreis gefragt.
und claude.ai habe ich nach einem bestimmten Punkt auf dem Kreis gefragt.
PHP
Heute ist Montag, der 28.04.2025 und es ist mit dem Öffnen und/oder Reload dieser Seite 02.58 Uhr.
SQL
Die Ausgabe der Daten erfolgt in einer HTML-Tabelle
Dieser erste Beitrag erscheint immer zuoberst - alle weiteren verkehrt-chronologisch. Die Beschreibung eines Films sollte möglichst viele, relevante, video-spezifische, eindeutige Daten enthalten. Zum Beispiel: Der Film, entstanden am 5.3.25 (verwende immer das gleiche Datum-Format und weise darauf hin) befindet sich, wie alle Filme in dieser Tabelle, bei streamable und handelt von Loris und Malea auf dem Spielplatz Kollerwiese in Zürich-Wiedikon. |
| Am 27.4.25 simmer zersch halbe um und denn über de Cholfirscht und Schlattinge uf Etzwile gfahre, wo's am Bahnhof gfäschted hend. D'Hemishofer Brugg han i nid gfunde, drum simmer über Stei am Rhy und Ramse haam gfahre. 60km |
| Am 26.4.25, einen Tag nach meinem Geburtstag, waren wir am Konzert der ▸Camerata Variabile unter der künstlerischen Leitung von Helena Winkelmann. Klaus Unger, Peter Marti, die Hafners und die Bösch's (sowohl Paul als auch aus Thayngen) waren auch da. Vater Alain hat das Konzert in Bild und Ton aufgenommen. Bei Borodins Streichsextett in d lässt sich einzig bemängeln, dass er aus Zeitgründen nur 2 Sätze geschrieben hat, Treibers Trasformazioni könnten gekürzt werden, Schostakowitsch's Musik hatte ich in anderer Erinnerung und Enescu's Streichoktett ist eine wahre Wucht, eine eigentlich musikalische Orgie. |
 | Am 26.4.25 habe ich das charset in der .php-Datei wieder aktiviert - jetzt sollten die Umlaute wieder richtig interpretiert, und der Datensatz beim Upload keinen fatal error auslösen. Jetzt bin ich grad froh, dass wenigstens ein Umlaut vorkommt in diesem Text. Falls der fatal error weiterbesteht, weise ich darauf hin, keine Umlaute zu verwenden. Nachtrag: kein fatal error, aber weiterhin ? für alle Umlaute. |
 | Am 24.4.25 han i d'Räder gwechslet - und am 25.4.25 Geburtstag gha. Denn han i statt e Video e Bild is Videofeld iigschribe und zom gliiche Bild verlinkt, da mes cha gröösser aaluege - und bem Uelade vo dem Datesatz het er en fatal error gmeldt. Has parmoll probiert, bis i entlich de Umluut wegglo ha. Irgend wenn emoll schriib i die Beschriibinge uf Englisch oder - nei, ha grad wele schriibe hebräisch, het aber en Umluut und zudem chan i gar nid hebräisch! |
| Am 22.4.25 sind wir über Feuerthalen-Stumpenboden den Cholfirst hoch bis zur Hochwacht und dann rechts weg bis zur Quarzsandgrube ob Benken gefahren. In Herblingen wollte A Himbeeren (also Pflanzen) kaufen, wurde aber weder bei OBI noch im Landi fündig. 42km |
| Am 21.4.25 sind wir mit dem Wind im Rücken nach Konstanz und weiter an den Kreuzlinger Hafen und Seepark - und weil die Zugsverbindung ausfiel [sic!] zurück bis Allensbach gefahren. Bis Singen brachte uns die um 17 Minuten verspätete Schwarzwaldbahn. Service: Ankunft Perron 1 und Tiefausstieg. |
 | Es ist der 17.4.25 und es geht mir sehr gut - nicht ganz ohne Drückli, aber sehr gut. Im besten Fall verabschiede ich mich heute und bedanke mich von ganzem Herzen. |
| Der 16.4.25 ist ein Mittwoch - also sind wir in der Binz. Es ist kälter als erwartet und wir sind nicht sehr lang draussen. Am Morgen haben ich den Garten motor-gehackt. |
| Am 15.4.25 haben wir im Landi für 225 Stutz eine Motor-Bodenhacke gekauft, zusammengebaut und erfolgreich gestartet. Heute, am 16.4.25 qualmte der Motor nach 10 Minuten Betrieb und wir brachten die Hacke zurück zu Landi. Dort qualmte sie selbstverständlich nicht mehr, wir nahmen sie also wieder zurück und in Betrieb - und nach einer Stunde war der ganze Garten butterweich gehackt. |
 | Am 14.4.25 schreibe ich, dass im Video-Feld selbstverständlich auch Bilder und/oder Audiodateien und/oder iframes eingesetzt werden können. Verlinke das Bild, damit es fullwindow gesehen werden kann. ▸ Play |
| Am 11.4.25 am früehne Morge hani no gsaat, mir mösid bis Gordola fahre, zom is Verzascatal iechoo. Z’Tenero simmer bem Bahnhof dur d’Underführing – und halbe z’Mergoscia obe (liecht übertribe) hani gmerkt, damer z’früeh weg sind. Also alles wieder abe und damoll würkli bis uf Gordola und denn zäch duruf bis zur Staumuur. Es het erstuunlich wenig Wasser im See. Entweder hends für guets Geld Strom uf Tüütschland verchauft, oder es isch würkli troche. Mir sind denn bis uf Lavertezzo zo de berüehmte Brugg und de no berüehmtere riesige Steibölle i de Verzasca hindere gfahre, hend döt ufem Spielplatz mit beschter Uusicht z’Mittag ggässe und sind denn wieder zrugg und uf Gorippo ue gfahre. Ich bi churz is Dorf – alleg zom mir bestätige, da Gorippo z’Tod saniert worde n’isch. Es isch eifach ka Lebe drin. Nid well ussertere Uusstiigeri us de 80-er-Johr niemert ume gsi isch. Es Dorf selber würkt wene Museum usem letschte Johrhundert. Jo nu. Mir sind denn abe und uf Locarno gone Glace esse, und denn grad no uf Ascona gode Summer gnüüsse – hüt isch würkli heiss gsi. 50 km |
| Am 10.4.25 sind wir die untere Panoramastrasse (siehe Beitragsbild) und dann hoch nach Mergoscia (>700 MüM) - und die obere Panoramastrasse bis Orselina und Solduno und runter nach Locarno gefahren, wo wir uns auf der Piazza Grande von der Sonne schmelzen liessen. Heute Mittag habe ich ein Telefon von der Radiologie erhalten: Termin Montag 14 Uhr im KSSH. Wie es mir ginge? Hervorragend! Sitze auf der Piazza Grande in Locarno und lasse mich von der Sonne schmelzen. Die Wetterprognosen für Pisa für die nächste Woche, Stand: 10.4.25 09:30 Uhr, sehen momentan so aus, dass wir am Samstag oder Sonntag nach Hause fahren und schauen, was wir noch vor dem Nusshoffest (kaum mehr) oder dann ab 5. Mai, nach dem Besuch der K's aus B machen werden. |
| Am 26.3.25 waren wir am 3. Halb-Finalspiel (Best of Five) des VC Kanti gegen Lugano. Was für ein Spiel, was für eine Dramatik, was für eine Stimmung und was für ein Jubel nach dem eindeutigen 3:0-Sieg! |
| Am 23.3.25 hatten Gottlieb und Anton Geburtstag, waren Annabeth und ich an einem extraordinär exclusiven herausragenden wunderbaren Konzert (Klavier-Abend) von Alexandra Dovgan und vor dem Konzert auf der Terrasse mit Blick auf See und Schneeberge im fönigen Abendlicht (ja, Zürich ist schön - wenn nur die Zürcher nicht wären) - und zum ersten Mal habe ich einen Beitrag in dieser Videothek von A-Z, von der Aufnahme bis zum Eintrag in diese Video-Datenbank, mit dem Handy gemacht. Wie du siehst, können auch mehrere Filme bezw. embed scripts eingesetzt werden. |
| Am 19.3.25 haben wir zum ersten Mal die Binz Allee als Treffpunkt von Kindern und (im Gegensatz zu Prenzlauerberg) vorallem Mütter erlebt. Super Begegnungsort für Gross und Klein! |
| Am 17.3.25 war ich bei der besten DH (ich weiss ihren Namen nicht) in der sicher besten Zahnarzt-Klinik in der höchstvermutlich schönsten Stadt der Schweiz (Schaffhausen). |
| Am 26.1.25 immer und immer wieder faszinierend |
Die Ausgabe der Daten erfolgt in gefloateten div container
Python
Video Tutorial
bilden das Geschehen entweder auf oder vor dem Bildschirm ab. Vor dem Bildschirm filme ich gern mit den Apps Filmic Pro und DoubleTake und konfektioniere die Videos vornehmlich mit der App ReelDirector II. Auf dem Bildschirm meines Laptop's (worauf ich gegebenenfalls das Handy spiegle) filme (und konfektioniere die Aufnahmen) ich am liebsten mit der App Screenflow. Die fertigen Filme speichere ich bei streamable oder wistia. Ich bin der festen Überzeugung, dass SchülerInnen ihre Lösungen auch in einem Video Tutorial zeigen können / dürfen / müssen.
Und nun?
Falls du keine Domain unterhältst, gehst du zu ▸ Ich weiss, melde dich auf dem Server an, folge der Anweisung, schreibe der Seite in einem links gefloateten div ein Bild oder ein Video ein und beschreibe dieses mit mindestens soviel Text, dass du siehst, wie der Text ums Bild/Video fliesst.